Portfolio
Stuff I've been involved with
Before start, please note that this is just a brief description of the work I've been performing in the following companies. For more information or contact, please send an email to ignacio at palomoduarte dot com.
Genially

Genially Product Manager
I've just started in this new role, so there isn't much to highlight yet. Stay tuned for updates soon :-D
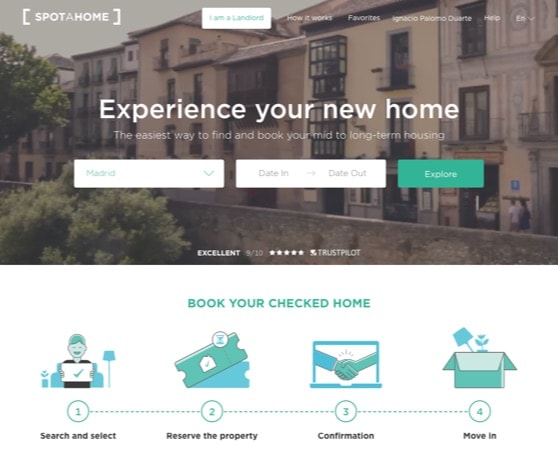
Spotahome

Spotahome Head of User Experience
I've been lucky enough to enjoy a long journey at Spotahome (five years!), from a small startup of ~30 young and motivated people to a +300 well structured company. During this time I've been performing the following tasks and roles:
- Head of User Experience area team, managing ~8 designers over 12 squads, performing and leading research (user tests, kano model, competitor analysis, workshops...), hiring new UX profiles, mentoring, defining and implementing best practices across the whole UX team. I’ve also led the design and strategy of three different product lines with web-based and native applications.
- Kick-offs of new standalone product , defining product strategy through data, business knowledge and user research.
- Lead projects with outsourced and offshore resources.
- Head of the Front-end team, in charge of hiring, best practices and working towards a productive guild structure introducing agile at the core of the team.
- Define and lead workshops to align stakeholders, prioritise roadmaps, improve teams and projects (retrospectives, postmortem, RAIDs)… among others.

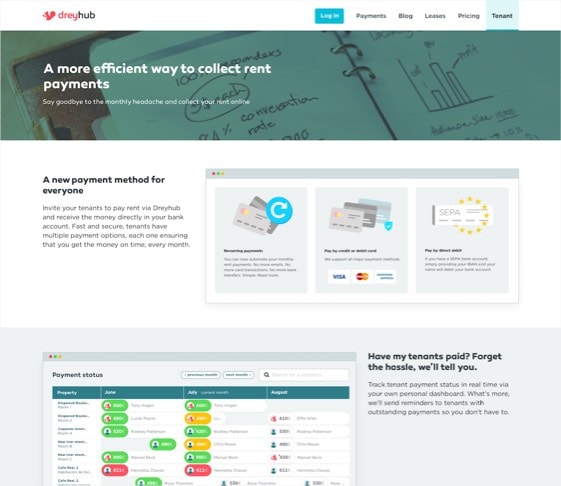
Dreyhub — (under NDA)
Design a PMS product from scratch, including: research, competitor analysis, designing and executing user tests, contextual enquiry, expert review, graphic design, paper and Axure prototyping, between other key tasks.
The Big house

Spotahome (under NDA)
full website redesign, following a user-centred design and mobile-first responsive web design strategy, playing the following roles:
- Frontend leader: Applying best frontend practices like live style guides, creating reusable ReactJS components, atomic design, SMACSS and BEM naming convention.
- User Experience designer: running remote workshops, creating prototypes for early testing and researching (including competitor analysis, ideation sessions, persona creation, user journeys)
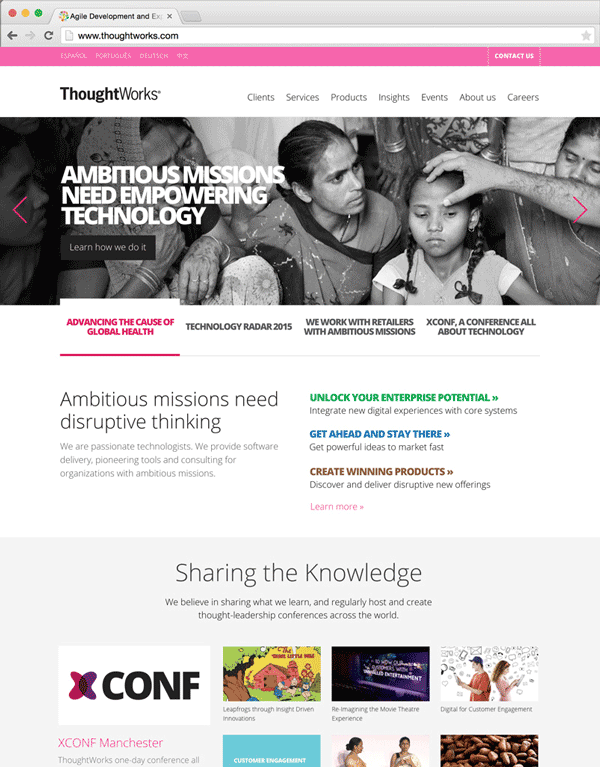
ThoughtWorks

ThoughtWorks Corporate website — Lead UX designer during 2 years of the main corporate website — with multiple challenges, including complex stakeholder management, distributed editorial team and a truly agile environment, performing tasks like rapid prototyping with short iteration cycles, hypothesis driven design and story writing (business analyst) and advocating for frontend best practices (atomic design, SASS). Also:
- Drupal champion, applying best practices, running weekly brownbags to share knowledge, and moving to a TDD and BDD approach.
- Frontend leader, implementing and teaching best practices like using style guides, atomic design, SMACSS and BEM naming or applying speed optimizations (CPU and bandwidth).

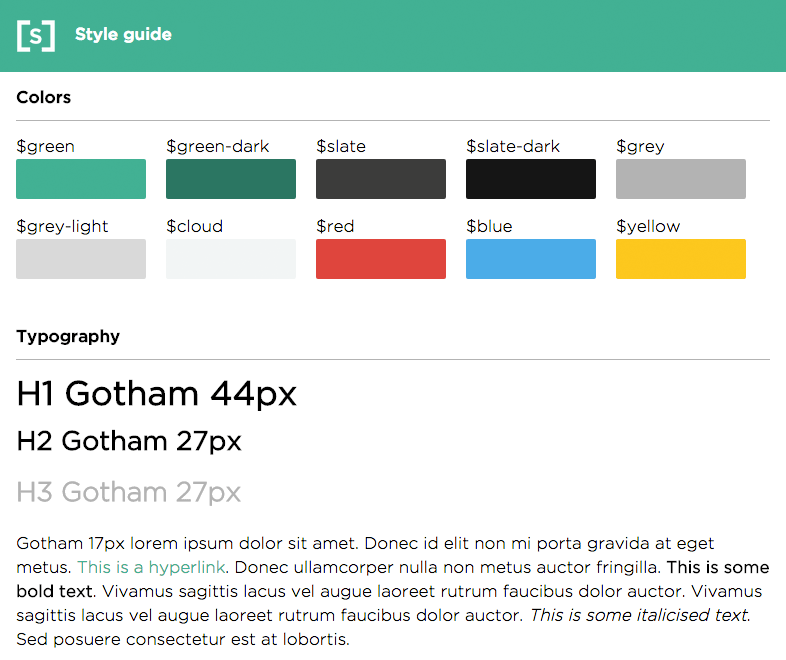
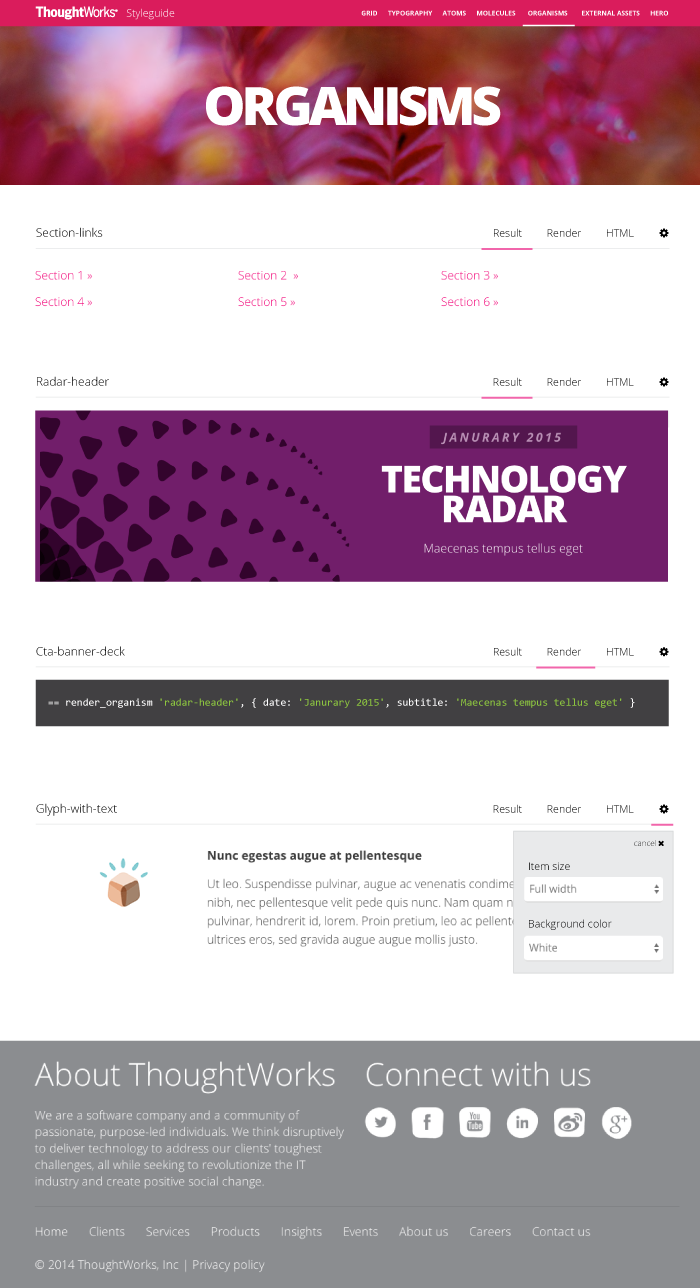
ThoughtWorks Live Style Guide (internal tool)
Design and implementation of an internal live style guide, achiving:
- Easier cross browser testing and shorter QA loops.
- Better communication betweeen internal designers, external design agencies and our developers.
- Increase in design consistency across the whole site.
- Massive boost in confidence in the whole development team to update and create new components — everyone in the team feels confortable dealing with CSS.
- Smaller and more reusable components (following the atomic design pattern), less code base

Power editing (internal tool)
Ideation, design and iteration of a solution to edit and create responsive pages from an editorial perspective with an inline editor (real WYSIWYG, with no need to preview).
The project included continuous improvement cycles, remote user testing sessions (distributed editorial team across different time zones), great feedback, collaborative ideation sessions and multiple challenges from a UI point of view.

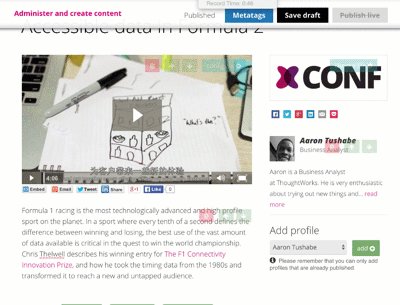
User Experience designer, playing a key role in different areas like: defining a strategy around Insights (own blogging platform), ThoughtWorks Technology Radar or global recruitment, creating a brand new inline editing system to interact and update the website, running workshops, remote user testing sessions, and inception/discovery defining and facilitating.
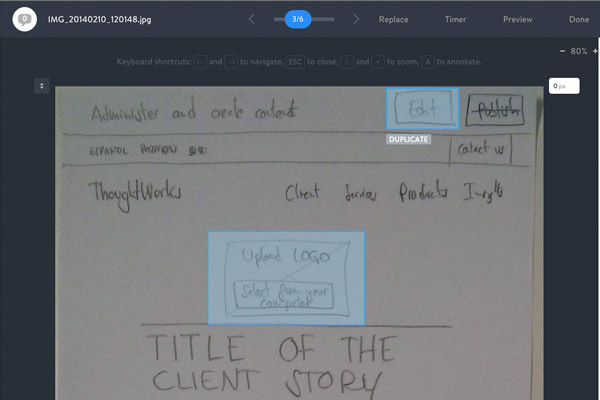
 Quick prototyping using different tools to run short and often user testing sessions.
Quick prototyping using different tools to run short and often user testing sessions.
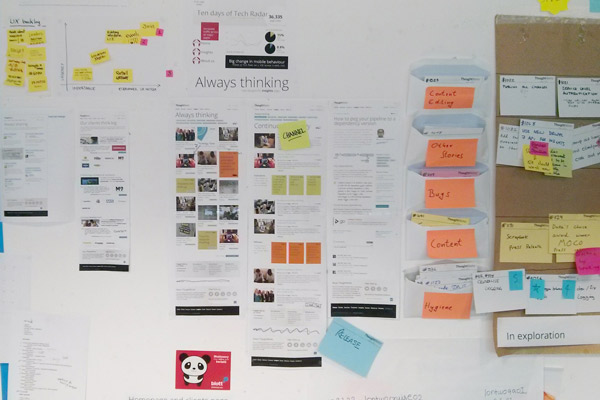
 Sometimes we introduced a specific XD Kanban wall to improve the communication between design and development.
Sometimes we introduced a specific XD Kanban wall to improve the communication between design and development.
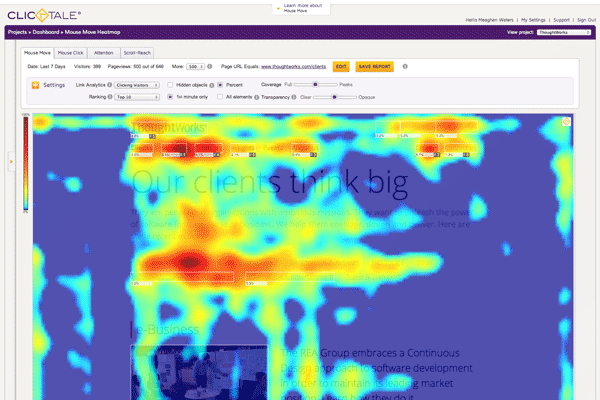
 Heatmap, analytics and other tools to have a data-driven approach.
Heatmap, analytics and other tools to have a data-driven approach.
Alquimia Proyectos Digitales

Drupal development
Leader of the frontend team, developing SEO optimized, W3C compliant and semantic CSS top quality themes, including projects with short deadlines, usability-oriented, cross-browser and legacy browser compliant, modifying and improving external themes or working as a team with other leading companies.
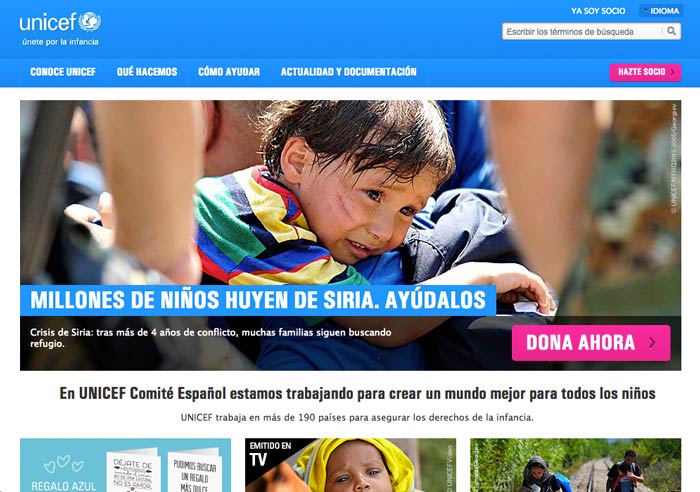
UNICEF España and Tienda UNICEF — Theming and information architecture design for corporative site and ecommerce shop, collaborating with a partner software development company, managing complex theming development including custom code.
Webalquimia — Full multilanguage company website, including graphic design from scratch, information architecture design, responsive HTML5 and CSS3 themes.
Spanish Official Vaccine Advisory Committee — Full website development from scratch, including specific interactions and user journeys for professional and private user personas, graphic design and HTML/CSS implementation.
Spanish Association of Pediatrics — Graphic design from scratch, cross-browser themes, client communication.
Andalusian Regional Government — Drupal course teacher for Instituto Andaluz de Administración Pública.
United Nations — Rapid theming and continuing development of website that was started by a different company, client communication and custom development.
Enlatino online newspaper — Rapid newspaper theming, including three full redesigns, blogs section, image and photo galleries, complex frontpage news layouts and specific theming per section in a cross-browser theme.
Other projects

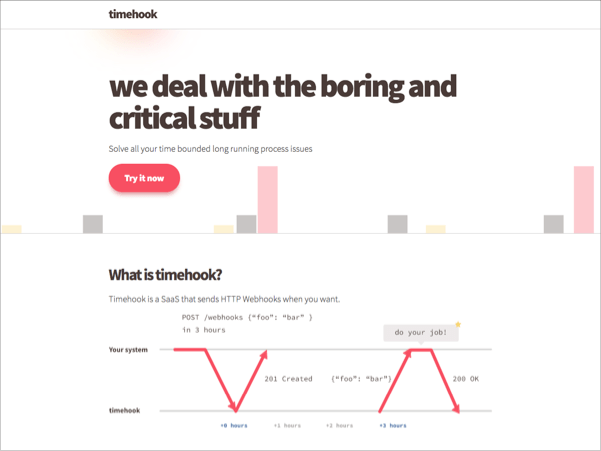
Timehook — Timehook is a SaaS tailored to solve time bounded long running process issues, helping developers to send HTTP Webhooks. Brand, User Experience and product design. Working together with the fantastic Martinez de la Riva.

UXBullshit — A parody website of all that buzzword lingo that covers our current user experience industry. Built with Github pages and a tiny bit of javascript. See reactions on twitter and source code on Github.

Dominous — Multiplatform dominoes game developed with Python and using Expert Systems for its Artificial Intelligence. Highest grade for Final Year Computer Science BsC Thesis.

Northern Quarter Typography (in process) — A tribute page to the typography you can find in Northen Quarter area (Manchester, United Kingdom), one of the most vibrant, modern and bohemian areas, even part of the tentative list of nominated sites for UNESCO World Heritage Site Status.
Would you like to get more information about me? just have a look at my probably outdated curriculum vitae or drop me a line via email. Cheers!